Ovis Visualization and Rendering Framework

The Ovis Framework focuses on cross-platform interactive visualization and rendering utilizing ECS -inspired architecture extended to the GPU. The framework is written in Rust and its prominent feature is the shader compiler enables seamlessly writing shader code in Rust alongside the regular application code similar to CUDA for GPGPU tasks. Furthermore, it provides an intelligent resource management system that synchronizes all relevant resources to GPU memory without any need for user intervention. These resources are passed automatically to the corresponding shader functions providing a simple, yet very flexible way to implement custom rendering techniques. A highly multi-threaded task management system aims to make the framework as efficient as possible. A super early proof-of-concept implementation can be found here and a demo video that shows some of the capabilities of this prototype is available here .
AeroViz

AeroViz visualizes the temporal and spatial spreading of aerosols inside a classroom setting to evaluate the effectiveness of air filters in fighting the COVID-19 pandemic. The application was developed using Unreal Engine 4 and is designed to run in immersive environments such as the aixCAVE to give an easily comprehensible understanding of the spreading of aerosols. The aerosol concentration in the air is visualized by rendering pre-calculated iso-surfaces. The application was developed in a small team of two people in collaboration with the Institute for Energy Efficient Buildings and Indoor Climate of the E.ON Energy Research Center who developed a model that simulates the dispersion of aerosols in a classroom and provided us with the resulting data.
BC6H Integrator

The BC6H Integrator uses texture compression and filtering methods to accellerate the particle advection on the GPU while also reducing their memory footprint. The method was presented in detail in the paper Leveraging BC6H Texture Compression and Filtering for Efficient Vector Field Visualization . My contribution to this project was the implementation of the RK4 particle advection method and path line visualization using Vulkan.
Ship It

Ship It was developed as part of the EU Horizon 2020 BugWright2 project which provides autonomous robotic inspection and maintenance on ship hulls. It is a hybrid Desktop/VR/AR web application written in TypeScript using React and Three.js that allows monitoring and mission planning for the robots. I was the driving factor behind switching to web-based technologies for rapid prototyping and simplified deployment.
Virtual Reality Rendering Framework

The Virtual Reality Rendering Framework is a Vulkan-based project that investigates advanced rendering techniques for virtual reality applications. In particular, it investigates, how, alternative rendering strategies can provide additional information for client-side reprojection when streaming VR content over a local network. In addition to traditional rendering strategies, it includes a custom rendering strategy called Depth Peeling Reprojection (DPR) which aims to eliminate the dublicate information generated by traditional stereo rendering in order to have more information available for the client-side reprojection. My contribution to this project was the creation of the framework by extending the liblava Vulkan wrapper to support VR rendering and arbitrary scene loading including animations. Furthermore, I contributed the idea of DPR as well as proof of concept implementation, first within the Falcor framework using DirectX12, and then within this framework in Vulkan. In addition, I supervised the develoment and multiple theses based on this framework.
Insite

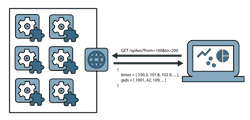
As part of the EU Flagship Human Brain Project , I developed the Insite Pipeline to facilitate easy access to data generated by neuronal network simulators for in-transit visualization and analysis. The primary challenge was to create a user-friendly interface that would not impede the simulation process despite handling large volumes of data. To address this, I redesigned the pipeline’s architecture with a strong emphasis on ease of use, significantly reducing the necessary integration efforts into third-party applications. Leading the development of the pipeline, I structured tasks within a small team and supervised several theses based on the pipeline. Our efforts resulted in streamlined integration processes and enhanced usability.
Ovis Engine

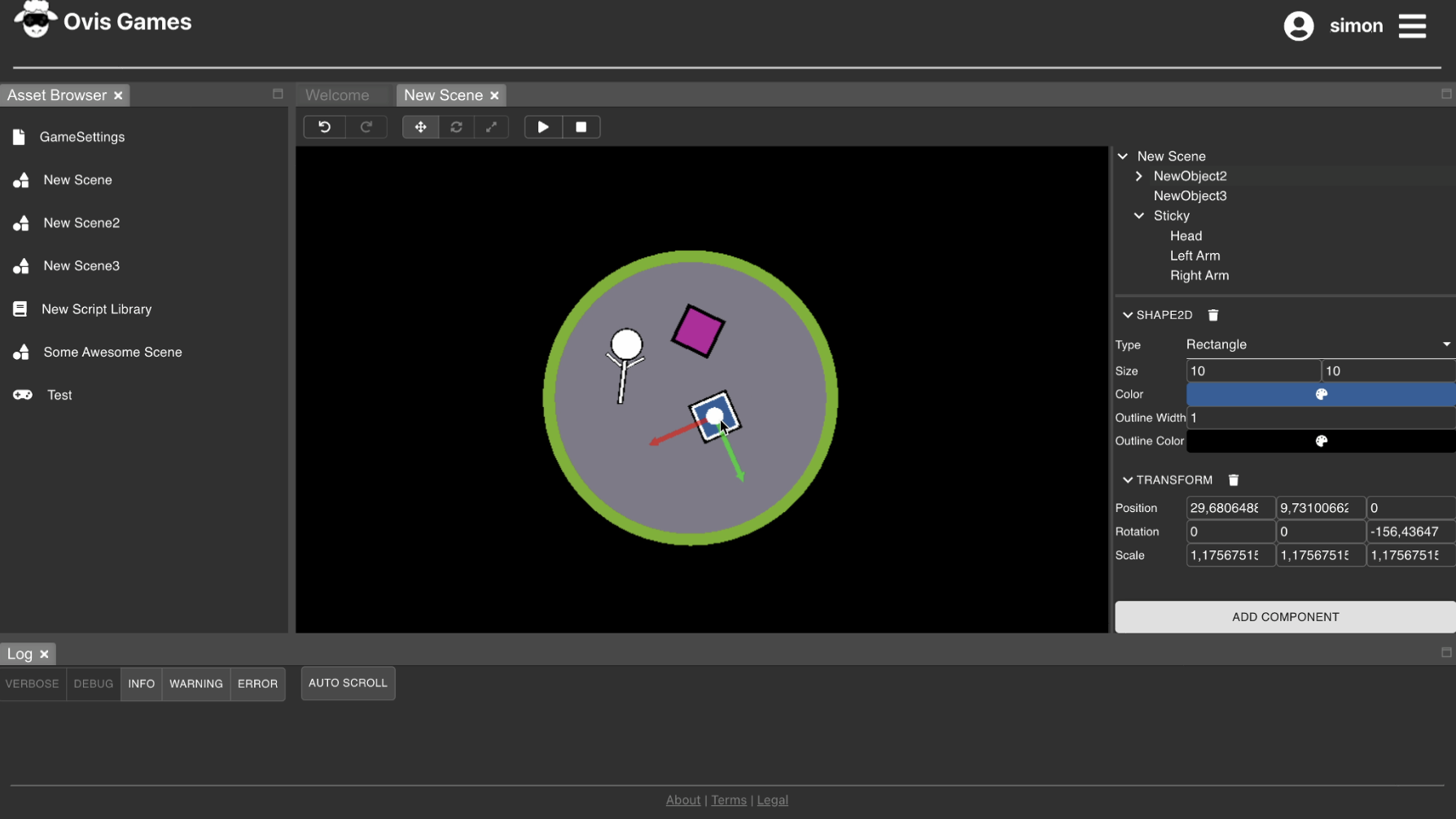
Ovis Engine is a small game engine focused on the web platform I developed in my spare time. Instead of going for the latest 3D rendering techniques I decided to go for a simple but fully usable feature set, including a web editor and one-click deployment. The engine is written in C++ and one of its main features is the development of a custom visual programming language with a self-developed virtual machine to run the scripts. The ECS implementation treats the script data types as first-class citizens and stores them as cache efficient as regular C++ components.
Hexan

Hexan is my very first “engine” I wrote back in 2011 when I was still in school. It was written in C++ and DirectX9 and its features include:
- Basic deferred renderer and material system
- Very simple particle system
- Self-written 3D physics engine with basic collision detection and resolution (eventually replaced by Bullet )
- A (very cache inefficient) ECS implementation with full (de-)serialization support
- Custom math library
- Terrain rendering with material blending
- Custom basic GUI system
- World Editor with object browser and terrain “painting”
C++ Sync

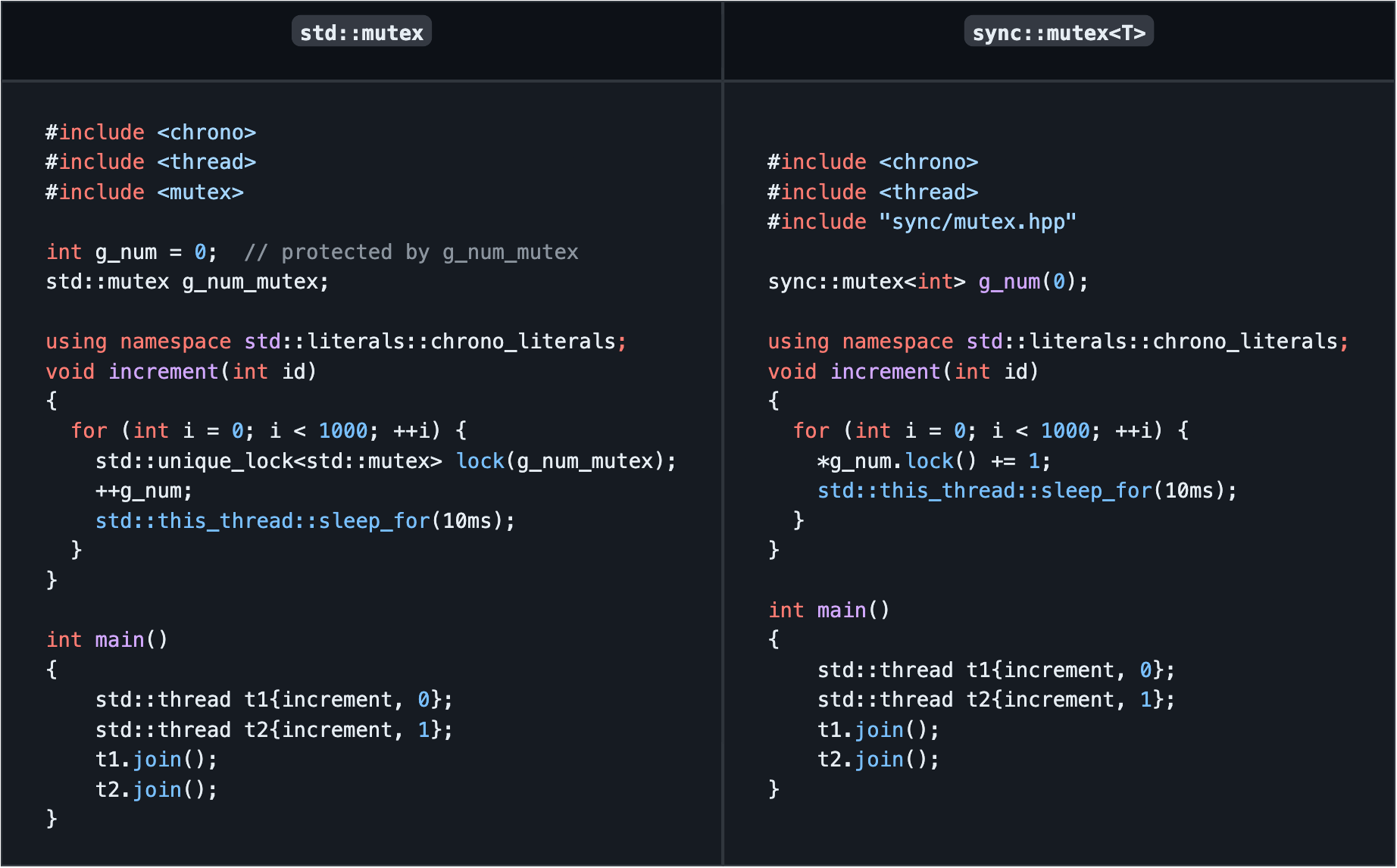
C++ Sync is a small wrapper library around the C++ mutexes to make them safer and more convenient to use. The design is heavily influenced by Rust’s std::sync module . You can read more about its features and design decisions in my blog post .